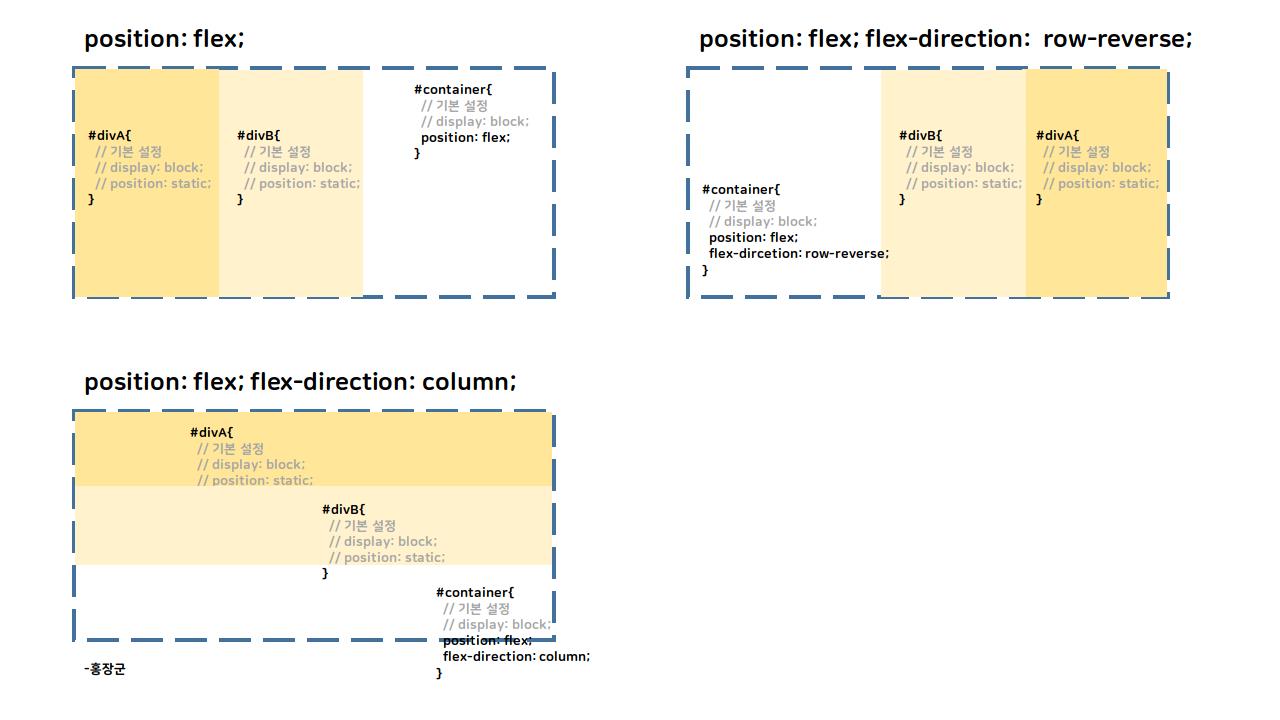
0. 오늘의 배울 것 flex box는 display 속성의 값 중 하나이다!! 앞에서 배운 display 속성 값에는 block, inline, inline-block이 있다. 이 속성들은 각 요소가 부모 요소 내에서 어떻게 배치될지 나타내주었다. 그런데 flex box는, 태그 내 요소들이 어떤 방향으로 배치될지 흐름을 정해준다. 즉, 내가 a, b, c 요소를 위에서 아래로 배치하고 싶다면 a, b, c를 감싸는 부모 요소 parent를 만들고, parent의 display 속성에 flex 값을 주는 것이다. flex box는 gap, align-center 등 여러 속성이 있어 다양하게 활용할 수 있다. 이번에는 이 flex box를 활용하는 법에 대해 알아보자. 1. flex box flex-b..