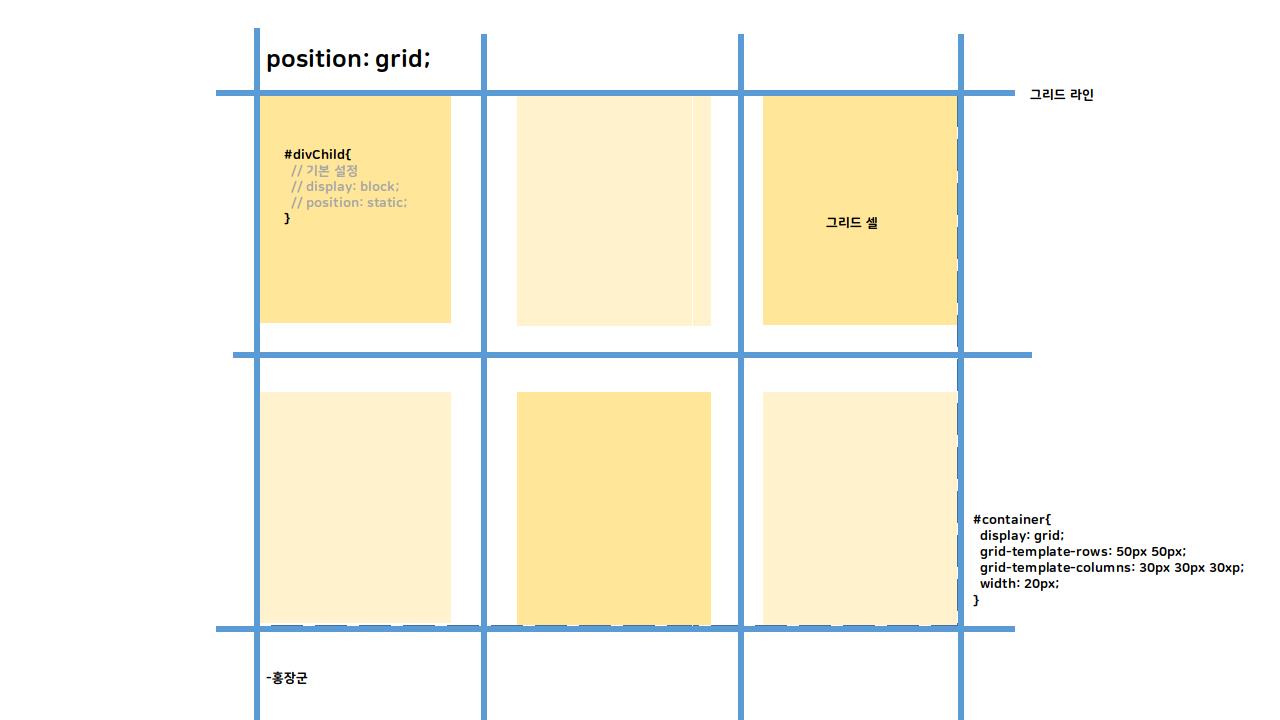
0. 오늘의 배울 것 grid 는 2차원적 배치 방식이다!! 앞서 flex box는 1차원적 배치 방식이라고 말했다. container 박스 안에, 가로든 세로든 한 방향으로 일렬 정렬하기 때문이다. 이 대신 바둑판처럼, 즉 2차원배열처럼 요소를 배치하려면 부모 박스에 grid 속성을 주어야 한다. 이번 포스팅에서는 그리드를 어떻게 활용할지 알아보자. 1. 그리드, Grid? flex는 1차원적으로 한 방향으로 요소를 배치한다면, grid는 2차원적으로 바둑판처럼 요소를 배치한다. 이 때 각 칸을 나누는 줄을 그리드 라인이라 한다. 그리고 각 칸을 그리드 셀이라고 한다. 2. 그리드 나누기 먼저 요소를 담을 컨테이너를 grid 형식으로 만들어보자. 아래 코드를 예시로 들면, 2행 3열로 나누고 세로를 5..