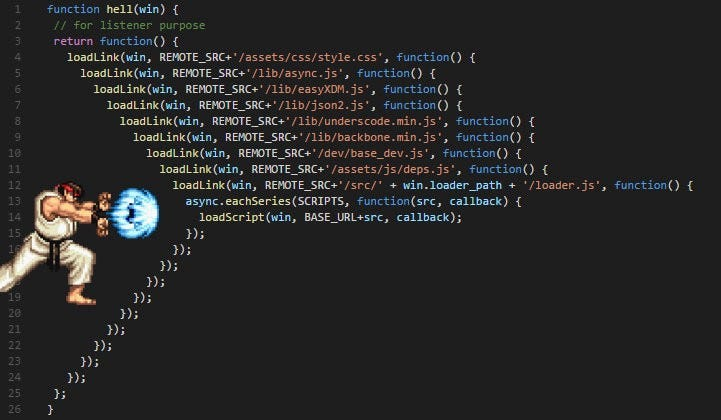
0. 오늘의 배울 것. promise 객체가 비동기 실행을 하게 해주는 객체임을 배웠다. 오늘은 좀 더 심화 내용을 배워보자. 왜 promise 객체가 필요한지, promise 객체를 직접 만들어볼 수는 없는지 등!! 1. promise 객체는 왜 있는 걸까? fetch 함수에 그냥 바로 콜백 함수를 인자로 주면 안되는 걸까? 함수에 콜백을 직접 넣는 방식은 콜백 헬 callback hell이라는 문제를 일으킬 수 있다. 지옥의 피라미드라고도 불리는 콜백 헬은 코드 가독성이 겁나 떨어지는 현상을 말한다. promise 객체를 활용하면 가독성이 좋아지고 여러 비동기 작업을 순차적으로 처리하면서 callback hell 문제를 해결할 수 있다 뿐만 아니라 promise 객체에는 비동기 작업에 관한 세밀한 개..