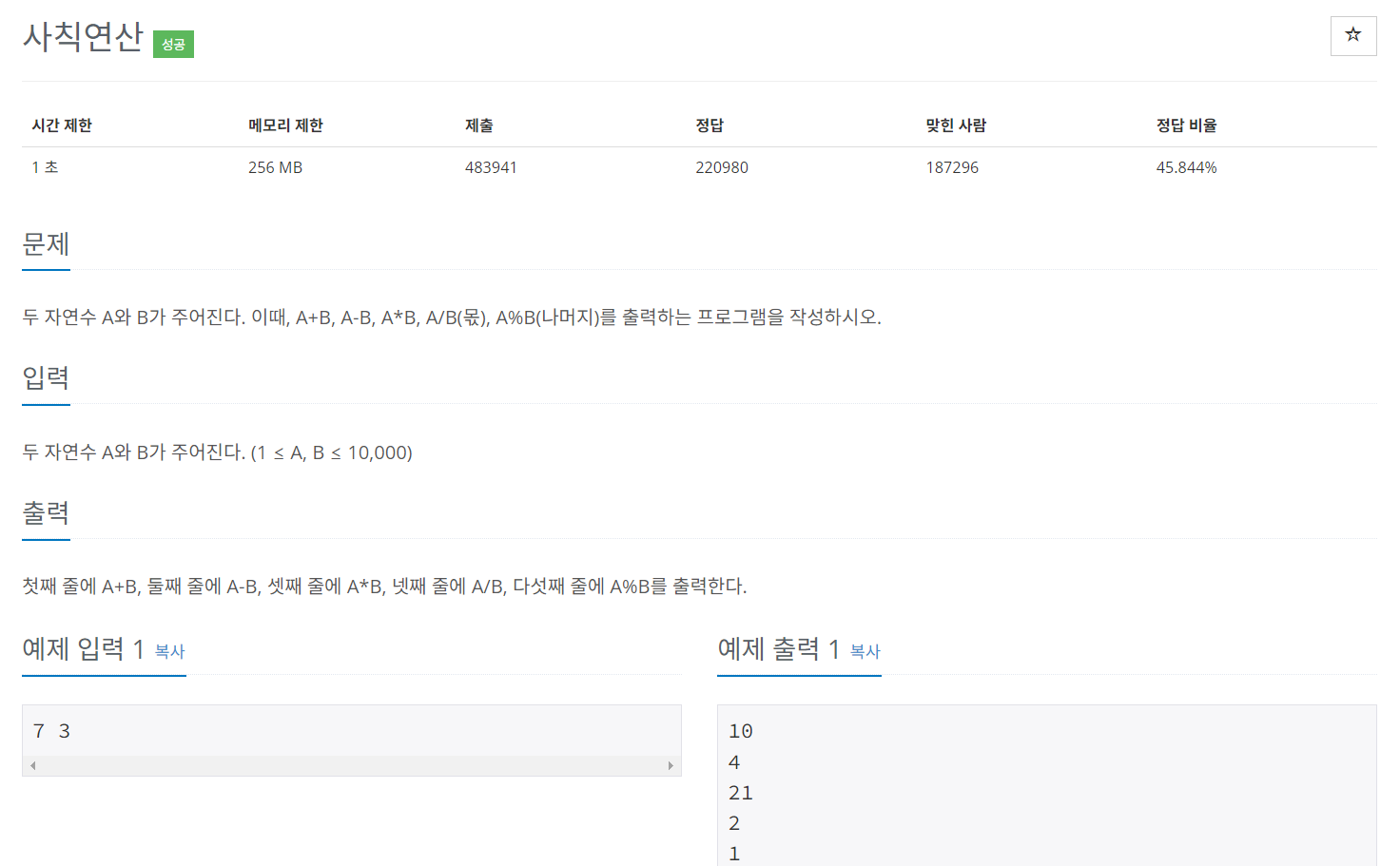
브론즈 5단계 > 10869번 사칙 연산 1. 내 풀이) 간단한 문제이지만 js로 입력 받는 것을 연습하기 위해 풀어보았다. 1. readline으로 입력받을 때 // readline으로 푸는 경우 function solution(num1, num2) { console.log(num1 + num2); console.log(num1 - num2); console.log(num1 * num2); console.log(Math.floor(num1 / num2)); console.log(num1 % num2); } const readline = require("readline").createInterface({ input: process.stdin, output: process.stdout, }); let in..