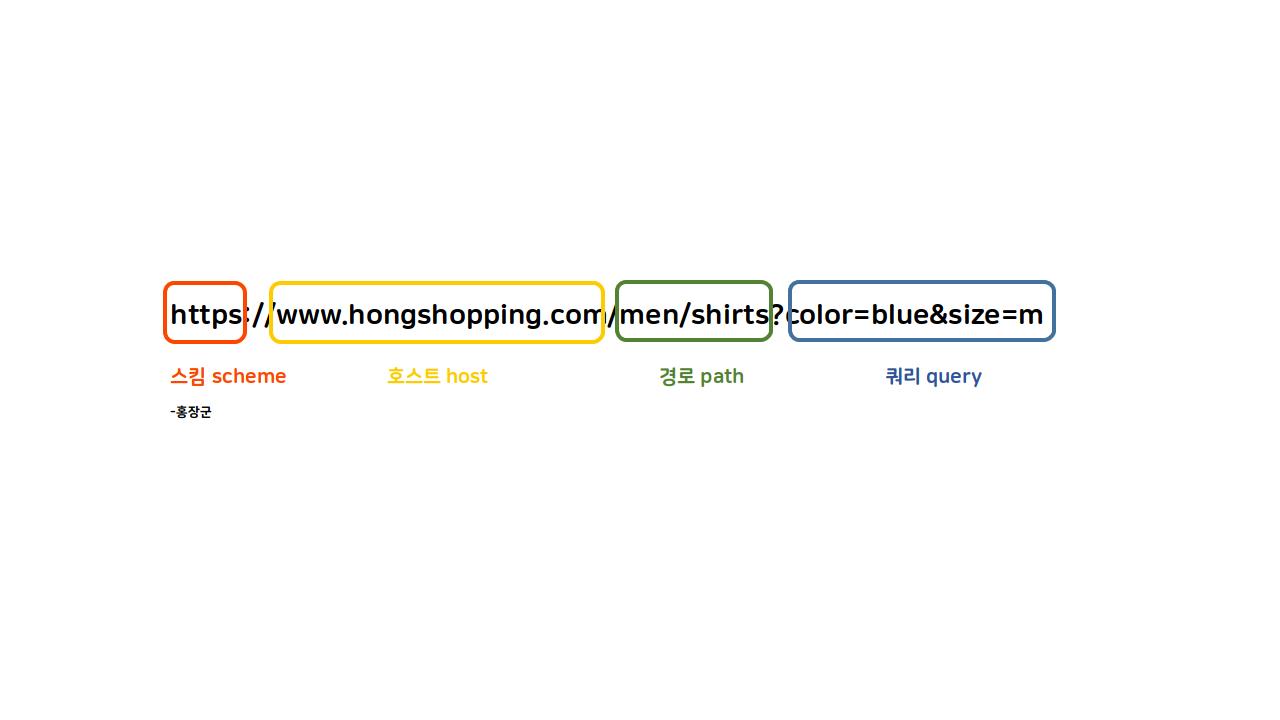
0. 오늘의 배울 것. 우리가 서버에게 보내는 요청을 request, 서버가 우리에게 보내는 응답을 response라고 한다. 웹에서 로그인도 하고, 지금처럼 블로그 글을 포스팅하기도 하고, 서로 댓글 달면서 다른 유저들과 대화도 해보는 이 모든 것들은 서버와의 통신이 가능하니까 이루어지는 것이다. 즉, 웹 개발에 있어서 웹을 아는 건 당연히, 너무나도 필수!! 이번에는 간단하게 웹과 api 기초 상식을 알아보자. 1. 웹이란? www 웹이란 world wide web 의 줄임말로, 전세계 연결망을 뜻한다. 이 웹페이지 않에 적혀있는 텍스트를 하이퍼 텍스트라 한다. 하이퍼 텍스트: 다른 텍스트에 대한 참조를 가지고 있는 텍스트. html은 이 하이퍼텍스트를 마크업하는 언어이다! 2. url 이란? url..