0. 오늘의 배울 것.
우리가 서버에게 보내는 요청을 request, 서버가 우리에게 보내는 응답을 response라고 한다.
웹에서 로그인도 하고, 지금처럼 블로그 글을 포스팅하기도 하고, 서로 댓글 달면서 다른 유저들과 대화도 해보는 이 모든 것들은 서버와의 통신이 가능하니까 이루어지는 것이다.
즉, 웹 개발에 있어서 웹을 아는 건 당연히, 너무나도 필수!!
이번에는 간단하게 웹과 api 기초 상식을 알아보자.
1. 웹이란?
www 웹이란 world wide web 의 줄임말로, 전세계 연결망을 뜻한다. 이 웹페이지 않에 적혀있는 텍스트를 하이퍼 텍스트라 한다.
- 하이퍼 텍스트: 다른 텍스트에 대한 참조를 가지고 있는 텍스트. html은 이 하이퍼텍스트를 마크업하는 언어이다!
2. url 이란?
url이란 uniform resource locator의 줄임말로, 웹 상의 수많은 데이터 중 특정 데이터를 나타내는 문자열이다.
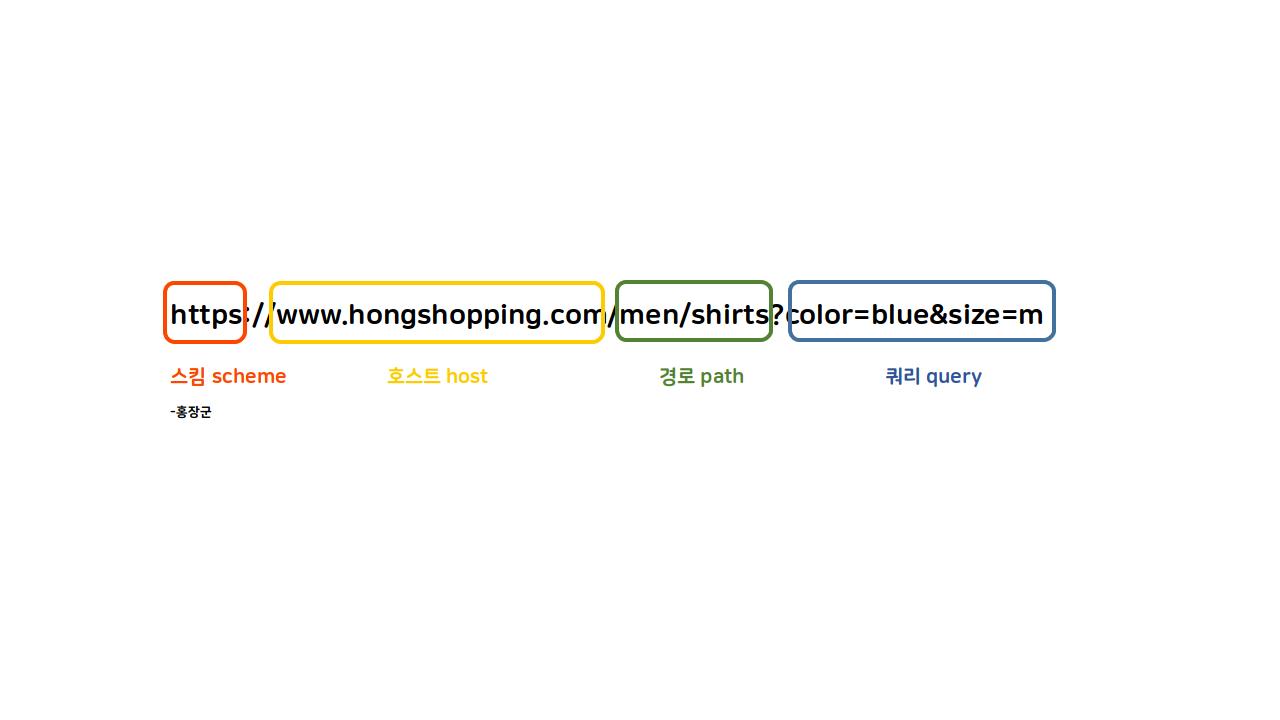
https://www.hongshoppingmall.com/men/shirts?color=blue&size=m이런 url이 있다고 하자. (당연히 없는 주소다.)
https는 웹 통신 프로토콜이다. 이건 나중에 네트워크 파트를 공부하면서 알아볼 건데... 하여간 웹 통신에서는 보통 http, https 이 두 종류를 쓰면 된다고 알고 있자.www.hongshoppingmall.com이 부분을 host 라고 한다. 호스트는 특정 서버를 나타내는 부분이다. 전 세계 수많은 서버 중 이 도메인 주소에 해당하는 하나의 특정 서버를 가리킨다.men/shirts이 부분은 경로 path 이다. 경로는 서버 내 데이터를 나타내기 위해 사용하는 부분이다. 이 경로가 원하는 데이터를 특정하기 위한 핵심 부분이다! 서버마다 데이터 별 경로가 다르게 설계 되어있는데, 여기서는 그냥 예시로 예시로 남성용 중 셔츠를 가리킨다는 의미로 저렇게 썼다.?물음표 뒷부분을 쿼리 query라고 한다. url에 붙어있기도 하고 없을 때도 있다. 원하는 데이터 중 세부적인 조건이 있을 때 붙인다. 속성(color) 에 할당연산자로 속성 값(blue)를 넣어주고, 각 속성들을 &로 연결해준다. 쿼리도 서버마다 규칙이 다르다.

우리가 브라우저의 주소 창에 url을 입력하고 엔터를 치면...
- 먼저 웹 브라우저는 url에서 호스트를 보고 서버를 찾는다. 이 때 이 호스트에 적힌 것을 도메인 이름이라 하는데, ip 주소같이 어려운 이름 말고 외우기 쉬운 문자열로 나타낸 것이 바로 도메인 네임이다. 이 안에서도 domain name resolution 작업을 수행해서 서버를 찾아야 함.
- 서버를 찾은 후 브라우저는 해당 서버로 url에서 path와 쿼리 부분을 담은 request를 보낸다.
- 서버가 request를 받고 해당 데이터를 찾아 그 결과를 response에 담아 보낸다.
- response를 받은 브라우저가 사용자에게 해당 내용을 보여준다.
간단히 말하자면, 이 url이라는 게 서버와 클라이언트가 서로 통신할 수 있게 해준다는 것!
그리고 서버와 클라이언트가 서로 통신할 때, 유식한 말로 서버가 클라이언트에게 주는 메세지를 response 리스폰스, 클라이언트가 서버에게 주는 메세지를 request 리퀘스트라 한다!
3. http란?
https는 url에선 스킴 scheme이라 하는 부분이다. 이 부분에는 프로토콜의 이름이 들어간다.
- 프로토콜: 통신하는 두 대상이 지켜야 할 통신 규약. 즉 https는 웹 브라우저와 서버가 서로 통신할 때 지킬 통신 규약임.그냥 쉽게 말하자면, 웹 브라우저(클라이언트)와 서버가 서로 대화할 때 메세지 길이는 어느 정도로 할지, 메세지에 어떤 내용을 넣을지 등등 정해둔 규칙이다.
http는 hyper text transfer protocol의 줄임말로, 하이퍼텍스트와 이미지 영상 등를 주고받을 때 쓰는 프로토콜이다.
https는 http + secure로, 보안을 더한 프로토콜.
4. json
이제 우리는 서버와 클라이언트(우리)가 서로 메세지를 주고 받는다는 것을 알았다!!
클라이언트가 서버에게 무슨 무슨 데이터가 필요해용~ 하고 리퀘스트를 보내면, 서버는 아 넵! 하고 해당 데이터를 보내는데 클라이언트에게 답장으로 리스폰스라는 메세지를 주고받는 것도 알았다.
그런데 서버가 리스폰스를 보낼 때, 그냥 줄글로 우다다다 데이터를 보내는 게 아니다. 리스폰스에 들어갈 데이터도 따로 정해져있다.
여러 데이터 타입이 있는데, 그 중 대표적인 건 바로 json 이다!!
json이란
javascript ovject notation의 줄임말로, js 언어 문법을 빌려 만들어진 데이터 포맷이다. 그래서 겉보기엔 js와 상당히 유사함!!
아래 사진을 보면 중괄호 안에 프로퍼티와 그 값들이 들어있는 객체 형태 데이터가 있고, 그 객체들을 대괄호로 묶어 배열처럼 표현했다.
그렇지만 json과 js가 완전히 동일하진 않다.
json에는 프로퍼티 이름과 값을 표현하는 방식에 제한이 있다.
- 프로퍼티 네임을 반드시 큰따옴표로 감싸주자!!
- 프로퍼티 값이 문자열인 경우에도 반드시 큰따옴표를 쓰자!!
- json에서는 undefined, NaN, infinity 등의 값을 쓸 수 없다!!
- 주석을 추가할 수 없다!! json은 코드가 아니라 데이터 포맷이기 때문!!
{
"name": "Michael Kim",
"height": 180,
"weight": 70,
"hobbies": ["Basketball", "Listening to music"]
}5. 리퀘스트에 담긴 메소드의 의미
우리는 보통 어떤 데이터를 조회하기 위해 request를 보냈다면, 서버에 데이터를 새로 추가해달라고 하는 request도 있다! 이렇게 request는 서버의 데이터에 관해 어떤 처리를 요구하냐에 따라 크게 4가지로 나뉜다.
- 데이터 조회
- 데이터 추가
- 데이터 수정
- 데이터 삭제
그래서 우리는 1~4 중 어떤 처리를 해달라고 요청하는지, request에 적어둔다. 그게 바로 메소드이다!!
request에 적힌 메소드에 따라 데이터를 조회할지, 추가할지, 수정할지, 삭제할지 서버가 알아내는 것이다.
작업 / 메소드 / 서버가 진행하는 데이터 처리
- 데이터 조회 -> GET -> READ
- 데이터 추가 -> POST -> CREATE
- 데이터 수정 -> PUT -> UPDATE
- 데이터 삭제 -> DELETE -> DELETE
이걸 CRUD 라고 줄여서 말한다.
예를 들어 데이터를 조회할 땐 GET request를 보내고, 데이터를 삭제할 땐 DELETE request를 보낸다.
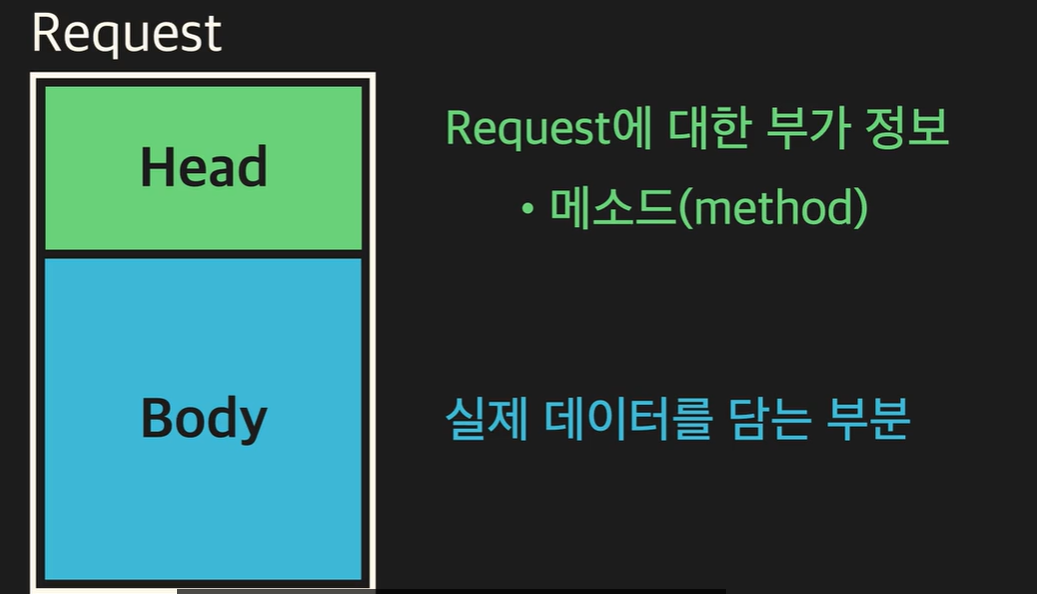
6. request의 head와 body
reqeust 하나는 head와 body로 이루어졌다.
- head: request에 대한 부가 정보 + 메소드
- body: 실제 데이터를 담는 부분.

때문에 head에 get, delete 메소드가 담기면 보통 body가 없다.
request의 head
- 개발자 도구의 network 탭으로 가서 request와 reponse를 직접 볼 수 있다.
- method: 메소드 정보가 담김.
- path: url에서 path 부분의 정보.
- user-agent: 리퀘스트를 보낸 브라우저와 운영체제 정보.
참고로 http 프로토콜 버전에 따라 request의 head 표현이 살짝 다를 수 있다.
예를 들어 http/1.1 버전에선 start-line 이라는 형식을 쓰고, http/2에서는 start-line 말고 가상 헤더(pseudo header) 표현을 쓴다.
request의 body
- network 탭에서 request payload 라고 적힌 부분이 body 이다. request가 post나 put 일 경우 body가 보인다!
예시
학습용 https://learn.codeit.kr/api/members 를 가지고 예시를 연습하자.
- 예를 들어 특정 직원 정보를 조회하기, 특정 직원 정보를 수정하기, 특정 직원 정보를 삭제하기 같은 GET PUT DELETE 연산에서는 https://learn.codeit.kr/api/members/3 는 직원 3번의 정보를 특정하듯 url 끝에 고유 식별자(id 값)을 붙여야 한다.
- 만약 전체 직원 정보 조회하기, 새 직원 정보 추가하기인 GET, POST 는 id 없이 그냥 https://learn.codeit.kr/api/members 에서 작업하면 된다.
7. status code
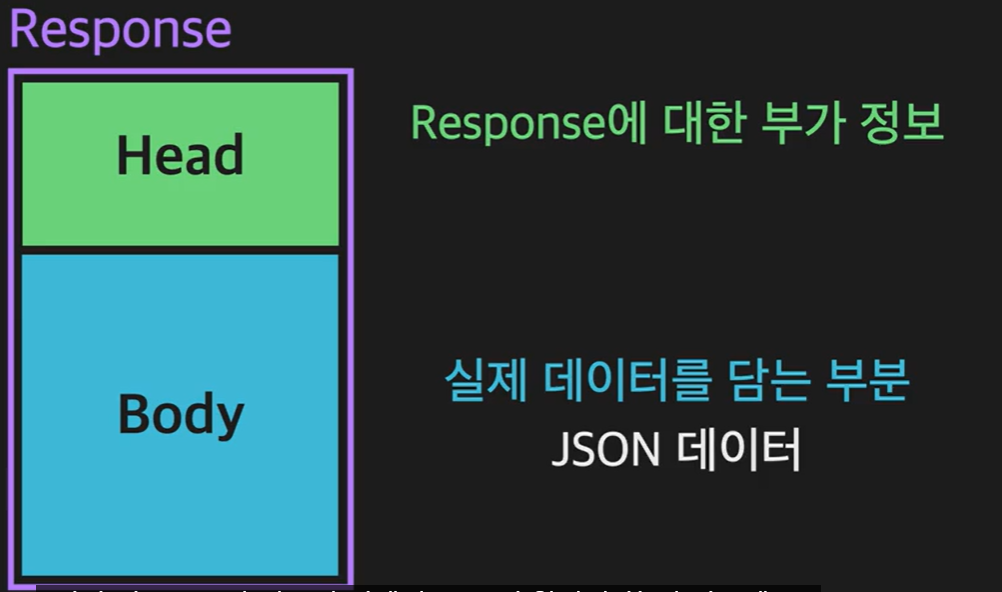
리스폰스도 리퀘스트와 비슷하게 head, body로 구성되었고 body엔 보통 json 데이터가 들어간다.

그런데 head 부분에는 상태코드, status code라는 게 들어간다.
- status code: 리퀘스트를 받은 서버가 작업을 하고, 그 결과를 나타내기 위해 리스폰스의 헤드에 넣는 숫자 코드.
- 200 : 정상적으로 처리됐단 뜻.
- 404: 해당 url에 해당하는 데이터를 찾을 수 없단 뜻.
- 100번대: 서버가 클라이언트에게 정보성 응답을 줄 때 사용된다. 예를 들면 100 continue는 계속 리퀘스트를 받을 수 있다는 리스폰스.
- 300번대: 리퀘스트가 아직 처리되지 않았고, 처리를 원하면 클라이언트 측의 추가 작업이 필요하단 뜻.
- 400번대: 리퀘스트를 보내는 클라이언트 쪽에 문제가 있다.
- 500번대: 서버 쪽에 문제가 있어 리퀘스트를 처리할 수 없다.
각 상태 코드에는 대응되는 상태 메세지가 있다. 예를 들어 404 는 not found라는 상태 메세지를 가지고 있다.
'프론트 공부 > 웹과 API, 네트워크' 카테고리의 다른 글
| promise 객체 공부 기록. (0) | 2023.11.20 |
|---|---|
| fetch 함수와 비동기 실행 (1) | 2023.11.20 |
| HTTP 메소드를 활용해서 request 보내기 (1) | 2023.11.20 |
| 웹 API 설계, RESTful API (2) | 2023.10.31 |