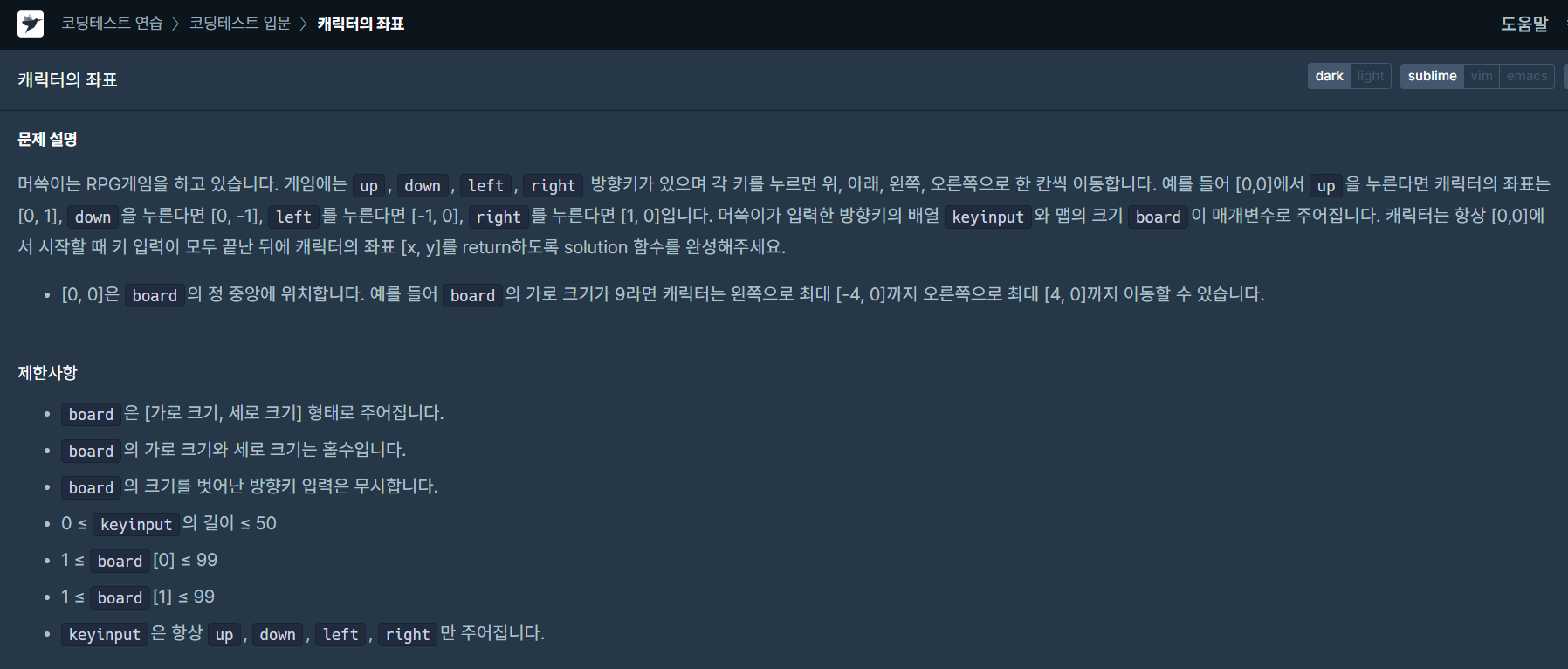
(프로그래머스 1Lv, 캐릭터의 좌표) 내 풀이) key input은 최대 50이므로 for 문을 쓴대도 시간적인 제한은 없다. for 문으로 key input 원소들을 하나씩 받아와, 좌표 처리를 하면 되는 문제이다. 단, 좌표를 옮길 때 board 바깥으로 벗어나지 않게끔 케이스 처리를 해야 한다. 좀 더 깔끔한 코드를 위해 증감 연산자를 썼으며, 값을 먼저 계산한 다음 그 값이 board를 벗어나는지 아닌지 체크해야 하므로 ++--value 형식으로 코드를 썼다. 내 코드) function solution(keyinput, board) { let edgeRow = Math.floor(board[0] / 2); let edgeCol = Math.floor(board[1] / 2); let xLoc =..